Advanced: HTML coding and buttons

Can I use HTML codes in the editor?
Advanced users can use the <> icon in the text editor to check the HTML underlying the formatting of a page. This can be useful if you know some HTML coding. Please note that only some HTML is supported and we do not provide helpdesk support on html coding. You can however, experiment to see what works. Some HTML will be sanitized by the editor, meaning we will remove it or adapt it automatically for security reasons.
How can I add buttons in HTML?
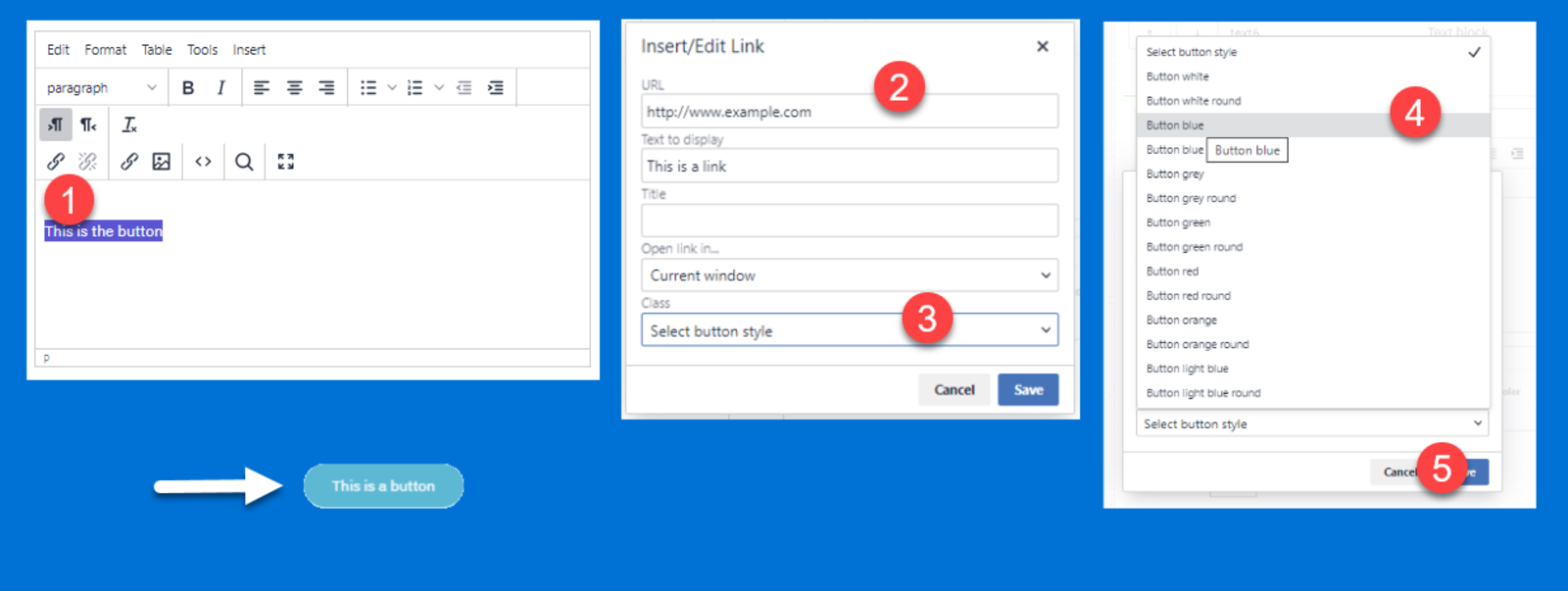
Adding buttons is supported by the editor, but you need to have a basic understanding of HTML coding to insert buttons. The buttons will not be visible while editing but will be shown as a link. Only edit the button in the HTML-view or it will be removed.
Button coding is based on Bootstrap 4 conventions.
A button has a class which defines the color based on semantics like "default "or "primary". You can not choose any color, only the colors below. It is possible that the colors will change in the future or be different on another LearningStone Powered Platform, as they are part of a color scheme used on the platform. The basic button (dark grey) and the white button will not change. The class also defines the size and the shape as you can see below.
<a class="btn" href="http://www.example.com"> A basic button</a>
A button that opens a new window
Add target="_new" like this:
<a class="btn" href="http://www.example.com" target="_new"> A button that opens a new window</a>
How to add the button: replace class="...."
In the following examples, we have added the class in the button name. Simply replace the class="...." part of the code and insert it into your html code.
For the following button which is green, large, and round.
the following code is used:
<a class="btn btn-success btn-lg btn-round" href="http://www.example.com">Button title</a>
Icon
This example adds an icon and opens the page in a new window.
<a class="btn btn-success" href="http://www.example.com" target="_blank">A button with icon<em class="fal fa-external-link"> </em> </a>
Please note: we do not offer support for html editing.