Gevorderden: HTML-codering en knoppen

Kan ik HTML-codes gebruiken in de editor?
Gevorderde gebruikers kunnen het <> pictogram in de teksteditor gebruiken om de HTML die ten grondslag ligt aan de opmaak van een pagina aan te passen. Dit kan handig zijn als je een beetje HTML-codering kent. Houd er rekening mee dat alleen bepaalde HTML wordt ondersteund en dat we geen helpdeskondersteuning bieden voor html-codering. Je kunt echter wel experimenteren om te zien wat werkt. Sommige HTML-codes en scripts zullen worden opgeschoond door de editor, wat betekent dat we het om veiligheidsredenen verwijderen of automatisch aanpassen.
Hoe kan ik knoppen als HTML toevoegen?
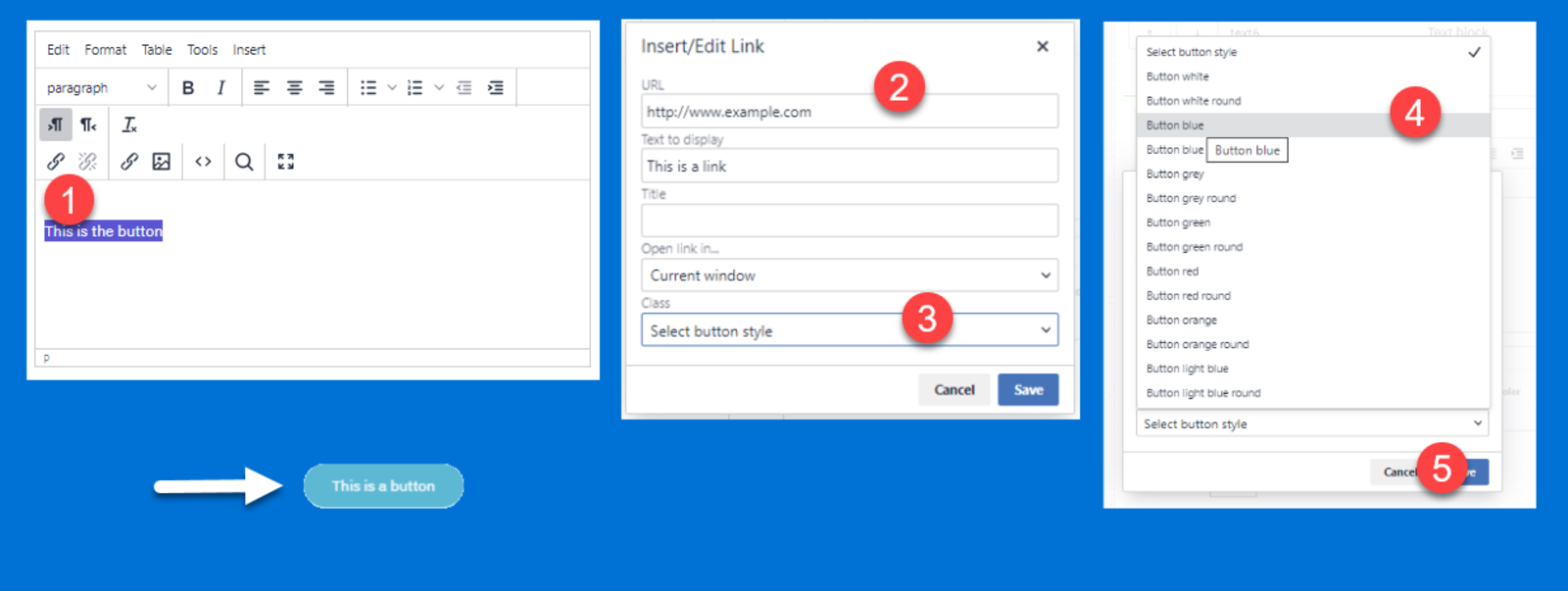
Het toevoegen van knoppen wordt ondersteund door de editor, maar je moet wel een basiskennis hebben van HTML-codering om knoppen te kunnen invoegen. De knoppen zijn niet zichtbaar tijdens het bewerken, maar worden weergegeven als een link. Bewerk de knop alleen in de HTML-weergave, anders wordt hij verwijderd.
Knoppencodering is gebaseerd op Bootstrap 4 conventies.
Een knop heeft een class die de kleur definieert op basis van semantiek zoals "standaard" of "primair". Je kunt niet elke kleur kiezen, alleen de onderstaande kleuren. Het is mogelijk dat de kleuren in de toekomst veranderen of anders zijn op een ander LearningStone Powered Platform, omdat ze deel uitmaken van een kleurenschema dat op dat platform wordt gebruikt. De basisknop (donkergrijs) en de witte knop zullen niet veranderen. De klasse definieert ook de grootte en de vorm, zoals je hieronder kunt zien.
<a class="btn" href="http://www.example.com"> Een standaard knop</a>
Een knop waarmee een nieuwe tab opent
Voeg target="_new" zoals zoals hier:
<a class="btn" href="http://www.example.com" target="_new"> Een knop waarmee een nieuwe tab opent</a>
Hoe voeg je de knop toe: vervang class="...."
In de volgende voorbeelden hebben we de class toegevoegd aan de knopnaam. Vervang gewoon het class="...." deel van de code en voeg het in je html-code in.
Voor de volgende knop die groen, groot en rond is.
wordt de volgende code gebruikt:
<a class="btn btn-success btn-lg btn-round" href="http://www.example.com">Knop titel</a>
Knop kleuren
Note: er zijn geen andere kleuren mogelijk.
Icoon
In dit voorbeeld voegen wij een icoon toe en opent de pagina in een nieuw venster.
<a class="btn btn-success" href="http://www.example.com" target="_blank"> Een knop met icoon <em class="fa fal-external-link"> </em> </a>
Let op: we bieden geen support voor het bewerken van html.